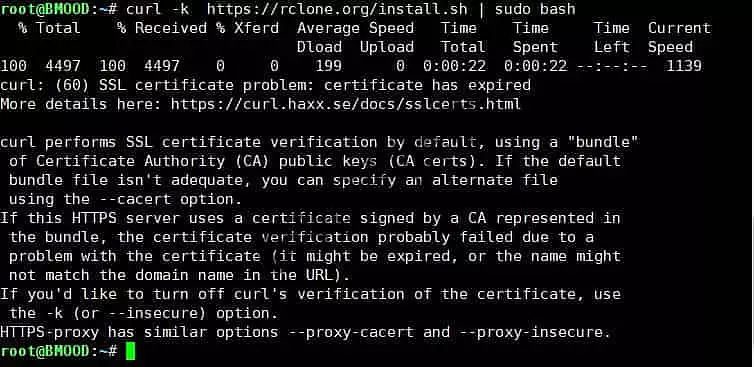
近期看到群里有不少小伙伴在使用群晖安装Rclone的时候会报错,错误代码为“curl: (60) SSL certificate problem:certificate has expired....”,看到很多小伙伴不知道如何解决,今天就来给大家带来群晖安装Rclone的时候报错的解决方案。

1.连接SSH执行下面的命令
mkdir -p /etc/ssl/certs/ curl -o /etc/ssl/certs/ca-certificates.crt https://raw.githubusercontent.com/bagder/ca-bundle/master/ca-bundle.crt ntpclient -s -h pool.ntp.org
2.如果第二行命令不起作用,请使用下面的命令
curl --insecure -o /etc/ssl/certs/ca-certificates.crt https://raw.githubusercontent.com/bagder/ca-bundle/master/ca-bundle.crt
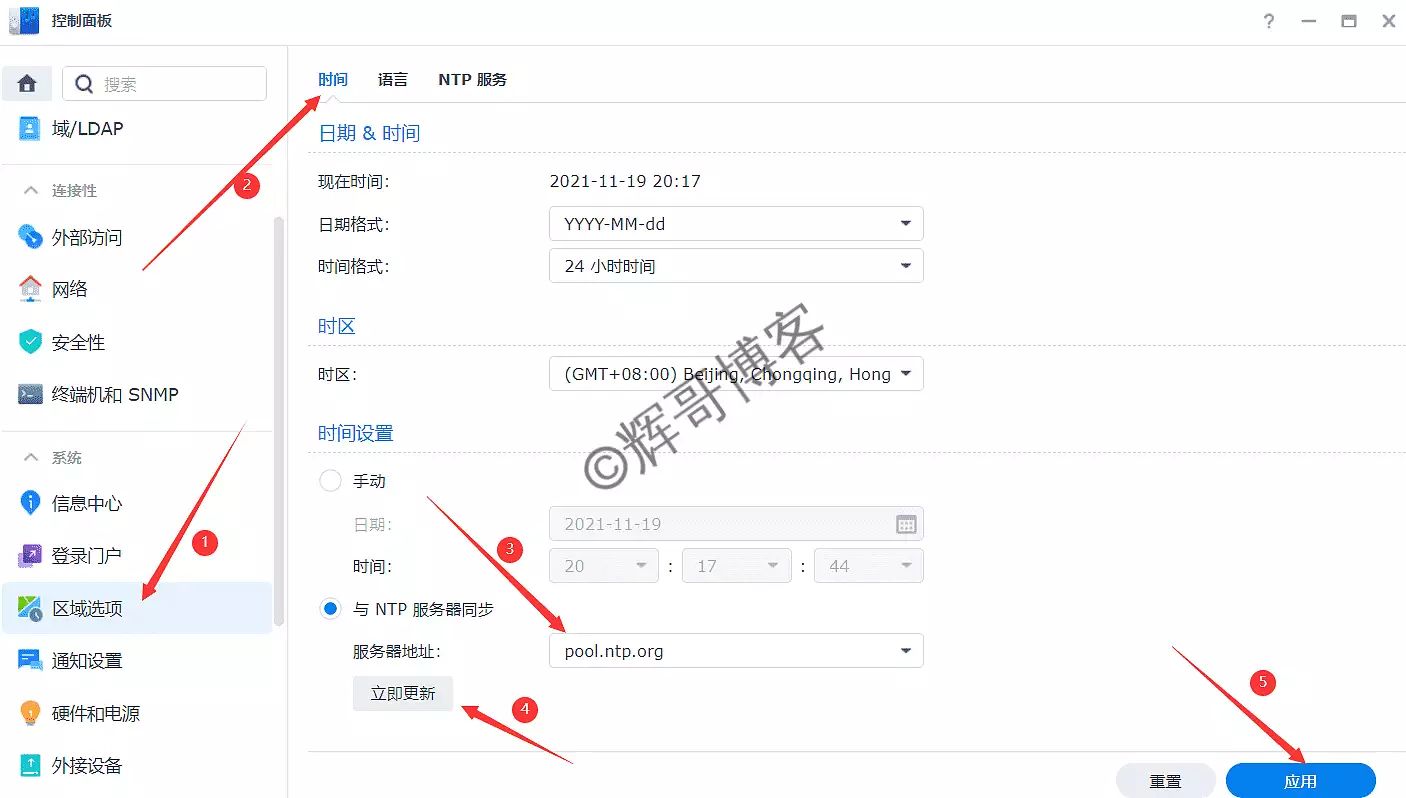
3.如果执行ntpclient -s -h pool.ntp.org提示未找到命令的话,请打开群晖找到控制面板》区域选项》时间,服务器地址选择pool.ntp.org,点击立即更新,点击应用,然后重启。

4.安装rclone
curl https://rclone.org/install.sh | sudo bash
以上就是全部的解决方案,如果还无法解决问题,请继续留言。