我当时使用是因为想在博客中加入音乐播放器,然后因为超链接的跳转被影响到了,所以才想到了加入pjax局部刷新。然后我这里说到的是一个集成了pjax的工具类(YUI)
现在开始大概介绍下如何上手吧
使用Pjax的优缺点
pjax优点
减轻服务端压力
优化页面跳转体验
pjax缺点
不支持一些低版本的浏览器(如IE系列)
使服务端处理变得复杂
开始使用
引入YUI的JS工具类
<script src="http://yui.yahooapis.com/3.18.1/build/yui/yui-min.js"></script>
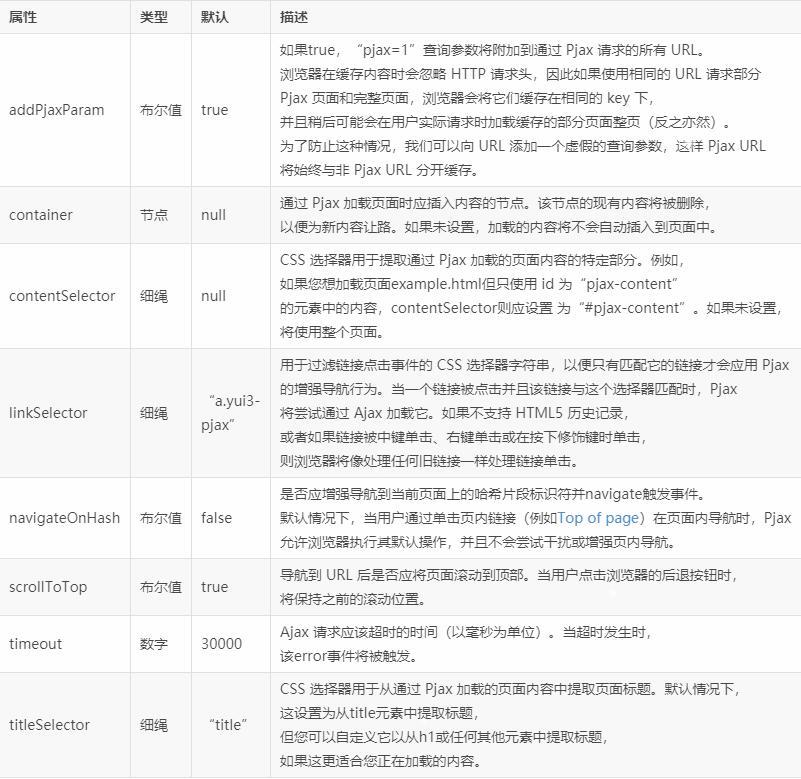
创建一个新的 Pjax 实例,container是当前页面需要被跳转后的页面替换调的元素。更多用法可参考后面的介绍
<script>
YUI().use('pjax', function (Y) {
new Y.Pjax({container: '#content'});
});
</script>在需要触发的超链接处加入”yui3-pjax”的这个class
<ol> <li><a href="page1.html" class="yui3-pjax">Page One</a></li> <li><a href="page2.html" class="yui3-pjax">Page Two</a></li> <li><a href="page3.html" class="yui3-pjax">Page Three</a></li> </ol>
以上就完成了一个简单的pjax方式的跳转了