Nginx开启Gzip压缩功能,可以使网站的css、js 、xml、html文件在传输时进行压缩,提高访问速度,进而优化Nginx性能,下面这篇文章主要给大家介绍了关于nginx开启gzip压缩的相关资料,需要的朋友可以参考下。
前言
开启网站gzip压缩,是一个网站最常用的一个增加访问速度的方式,通过压缩静态资源,从而增加网站的访问速度
一、配置gzip压缩
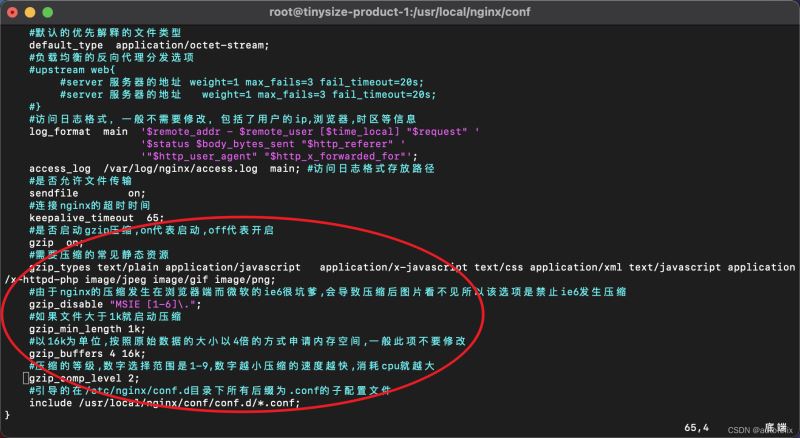
打开nginx的配置文件
修改nginx中的gzip配置
命令
1vim /etc/nginx/nginx.conf
运行

二、配置详解
关于gzip配置的详细解释如下
#是否启动gzip压缩,on代表启动,off代表开启 gzip on; #需要压缩的常见静态资源 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; #由于nginx的压缩发生在浏览器端而微软的ie6很坑爹,会导致压缩后图片看不见所以该选 项是禁止ie6发生压缩 gzip_disable "MSIE [1-6]\."; #如果文件大于1k就启动压缩 gzip_min_length 1k; #以16k为单位,按照原始数据的大小以4倍的方式申请内存空间,一般此项不要修改 gzip_buffers 4 16k; #压缩的等级,数字选择范围是1-9,数字越小压缩的速度越快,消耗cpu就越大 gzip_comp_level 2; #引导的在/etc/nginx/conf.d目录下所有后缀为.conf的子配置文件 include /etc/nginx/conf.d/*.conf;
三、 重启nginx服务
要想配置生效,记得重启nginx服务
nginx -t nginx -s reload
四、是否启用成功
第一种方式查看一个网站是否使用gzip压缩,可以使用如下命令
命令
curl -I -H "Accept-Encoding:gzip,deflate" "想要查看的网址"
如果出现如下结果则开启成功
Content-Encoding:gzip
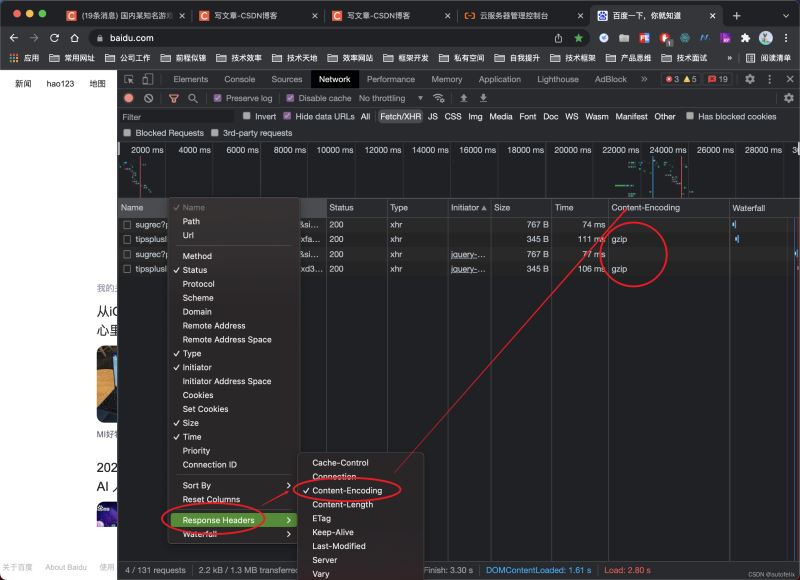
第二种方式查看一个网站是否使用gzip压缩,可以通过控制台查看打开响应头中的Content-Encoding选项,如果出现gzip,则开启成功。

Nginx的Gzip压缩功能虽然好用,但是下面两类文件资源不太建议启用此压缩功能。
1) 图片类型资源 (还有视频文件)
原因:图片如jpg、png文件本身就会有压缩,所以就算开启gzip后,压缩前和压缩后大小没有多大区别,所以开启了反而会白白的浪费资源。(可以试试将一张jpg图片压缩为zip,观察大小并没有多大的变化。虽然zip和gzip算法不一样,但是可以看出压缩图片的价值并不大)
2) 大文件资源
原因:会消耗大量的cpu资源,且不一定有明显的效果。