我们在聊天的时候如果纯文字的聊天会觉得很空洞,现在不管是微信还是QQ,都会时不时的用表情来代表我们的文字信息以及内心想法,表情会让我们感觉比较丰富多彩,不会显得那么无聊。

如何在WordPress文章中插入表情图
很多时候单纯的文字会使文章显得很生硬,如果配上一点点表情图案,文章就会显得生动有趣,让读者更有耐心的阅读下去。现在用WordPress建站的站长们大多数都是搭建个人博客,所以我们不免会更多的采用文字方式展现。
当然!这也不仅仅是博客站会这样,就连一些企业站用WP建站也通常会以文字较多,因为在做SEO优化的时候文字是更有利于排名的。
如果我们在编辑文章内容的时候能够很好的插入表情,则会让读者眼前一亮,因为表情可以更好的向用户传达自己的喜怒哀乐。具体教程如下:
首先将表情包的下载下来

替换主题自带表情包
将网盘下载下来的表情上传到主题目录下的img/images目录中(我使用的是知更鸟Begin主题),如果没有这个目录就新建一个。
因为这里提供的是压缩包,所以我们在下载下来一定要解压后再上传。另外,目录的名字尽可能的不要修改。注:使用主题自带表情包的,可忽略此步!
接下来将将以下代码添加到functions.php中
/* 代码 分享自:www.ourboke.com */
//输出WordPress表情
function fa_get_wpsmiliestrans(){
global $wpsmiliestrans;
$wpsmilies = array_unique($wpsmiliestrans);
foreach($wpsmilies as $alt => $src_path){
$output .= '<a class="add-smily" data-smilies="'.$alt.'"><img class="wp-smiley" src="'.get_bloginfo('template_directory').'/img/smilies/'.rtrim($src_path, "gif").'gif" /></a>';
}
return $output;
}
add_action('media_buttons_context', 'fa_smilies_custom_button');
function fa_smilies_custom_button($context) {
$context .= '<style>.smilies-wrap{background:#fff;border: 1px solid #ccc;box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.24);padding: 10px;position: absolute;top: 60px;width: 380px;display:none}.smilies-wrap img{height:24px;width:24px;cursor:pointer;margin-bottom:5px} .is-active.smilies-wrap{display:block}</style><a id="insert-media-button" style="position:relative" class="button insert-smilies add_smilies" title="添加表情" data-editor="content" href="javascript:;">
添加表情
</a><div class="smilies-wrap">'. fa_get_wpsmiliestrans() .'</div><script>jQuery(document).ready(function(){jQuery(document).on("click", ".insert-smilies",function() { if(jQuery(".smilies-wrap").hasClass("is-active")){jQuery(".smilies-wrap").removeClass("is-active");}else{jQuery(".smilies-wrap").addClass("is-active");}});jQuery(document).on("click", ".add-smily",function() { send_to_editor(" " + jQuery(this).data("smilies") + " ");jQuery(".smilies-wrap").removeClass("is-active");return false;});});</script>';
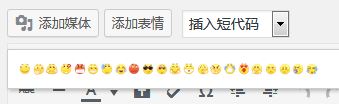
return $context;完成以上操作之后,如果我们可以在写文章的时候在编辑器的上方看到一个“添加表情”的字样,这就代表我们的操作成功啦(反之则不成功)。
但是我们会发现在发布表情时表情会单独占用一行,而且表情看起来有时候很小而不是原来的大小,这时候如果我们需要放大表情,就需要修改下主题里的css文件,将以下代码添加到style.css中。
.wp-smiley {
display: inline-block !important; /*为了让表情不会独占一行*/
height:24px !important;/*为了让表情不和默认的CSS代码冲突,让表情显示的大点*/
max-height: 24px !important;/*为了让表情不和默认的CSS代码冲突,让表情显示的大点*/
}
通过许多博主的实际应用我们不难发现,两种代码部署添加以后,表情包还是会太小看不清。这时候我们心想是不是代码出错了,考虑到知更鸟Begin主题更新速度快,版本之间可能会产生差异,所以我们要自行研究解决。修改情况如下:
① 找到wp-includes/css/editor.min.css 并打开,查找“.wp-media-buttons a”,将font-size:12px 修改为24px,让表情图变大,便于添加。
② 将第一段functions代码中第14行里面的“absolute;top: 60px;width: 380px”修改为“absolute;top: 60px;width: 620px”,拉长表情包边框,实现同一行显示。如此一来便大功告成了!





