因为有2个网站用的腾讯云官方出品的tencentcloud-cos插件,其实已经用几个月了,不过因为还没正式运营,就没过多测试,所以今天才发现自动重命名有bug。
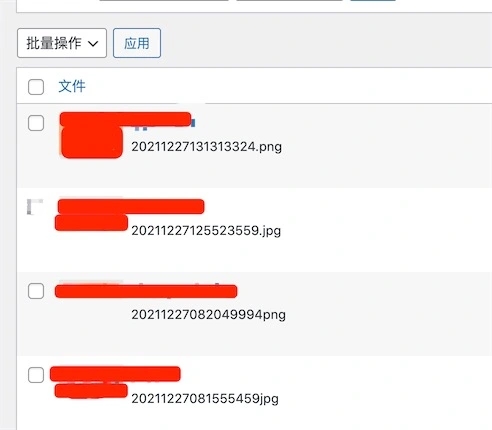
如果选择:默认(日期+随机串)的方式,上传之后的文件没后缀的点了。
比如上传的文件:jingxialai.jpg,上传之后自动重命名为:202112270011jpg。
是的,jpg前面的小点没有了,这样对优化不好。
然后我看了下剩下的两种方式:格式一(日期+文件名+随机串)、格式二(自定义前缀+日期+文件名称+自定义后缀)
这两样就是正常的,我猜应该默认的就是小bug了,不可能官方认为不带点好吧?
去看了下文件的代码:class-tencent-cloud-cos.php
// 默认(日期+随机串)
return date("YmdHis") . mt_rand(100, 999)
. pathinfo($filename, PATHINFO_EXTENSION);
} elseif ($tcwpcos_options['opt']['auto_rename_config']['auto_rename_style_choice'] === '1') {
// 格式一(日期+文件名+随机串)
return date("YmdHis") . pathinfo($filename)['filename'] . mt_rand(100, 999) . "."
. pathinfo($filename, PATHINFO_EXTENSION);
} elseif ($tcwpcos_options['opt']['auto_rename_config']['auto_rename_style_choice'] === '2')格式一里面是有个:"." ,而默认的没有。
然后又去官方github看了下,在Issues发现已经有人提过这个了,里面有人说已经修复了,不过我根据他们提到的链接查看了代码,到目前最新版1.0.3是没有的,所以就自己改了下。
// 默认(日期+随机串)
return date("YmdHis") . mt_rand(100, 999). "."
. pathinfo($filename, PATHINFO_EXTENSION);
} elseif ($tcwpcos_options['opt']['auto_rename_config']['auto_rename_style_choice'] === '1')
# . "." 就是把这个加进来就行了最后测试了下,就正常了。