经常有不少朋友问:WordPress好用是好用,就是文章多了翻页比较麻烦,问:能否实现手动输入页号并跳转翻页功能。操作其实很简单,只需几行简单的代码便可轻松搞定,一起来看看:
<form class="zm-page-nav-form" action="<?php echo $_SERVER['REQUEST_URI'];?>" method="get">
<input class="zm-input-number" type="text" size="6" name="paged" />
<input class="zm-page-button" value="转到" type="submit" >
</form>代码来源于智能分页插件:WP Smart Pagination。
该插件缺点:不能显示当前的页号,输入不存在的页号直接跳转到404,且不支持搜索翻页。

WordPress 如何实现手动输入页号并跳转翻页的方法
经过鸟哥在此基础上修改了一下代码,添加显示当前页号,输入非数字字符或超出最大页数及小于数字1禁止跳转,且支持搜索结果页面翻页,点击输入框自动清除当前页号数字,更为方便输入页号。
完整代码
function zm_page_nav_form() {
global $wp_query;
$paged = get_query_var( 'paged' ) ? get_query_var( 'paged' ) : 1;
$page_max_num = $wp_query->max_num_pages;
if ( $page_max_num > 1 ) :
?>
<form class="zm-page-nav-form" action="<?php $_SERVER['REQUEST_URI']; ?>" method="get">
<input class="zm-input-number" type="number" autocomplete="off" min="1" max="<?php echo $page_max_num; ?>" onblur="if(this.value==''){this.value='<?php echo $paged; ?>';}" onfocus="if(this.value=='<?php echo $paged; ?>'){this.value='';}" value="<?php echo $paged; ?>" name="paged" />
<?php if ( is_search() ) { ?>
<input type="hidden" id="s" name="s" value="<?php echo get_search_query(); ?>" />
<?php } ?>
<div class="zm-page-button-box"><input class="zm-page-button" value="" type="submit"></div>
<div style="clear:both;"></div>
</form>
<?php endif;
}将以上代码添加到当前主题函数模板functions.php中
调用代码
<?php zm_page_nav_form(); ?>
添加到主题模板翻页代码适当的位置
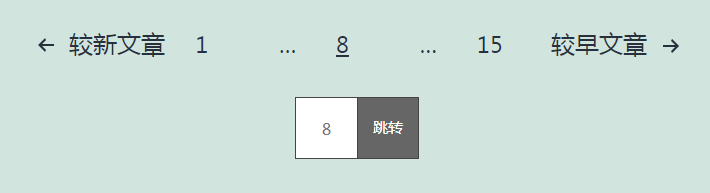
样式参照

样式是依据WP默认主题Twenty Twenty-One所写,并不太适合其它主题,有需要的朋友可根据自己主题样式做相应修改,想显示输入框的箭头,删除最后有注释的隐藏代码。
展开
.zm-page-nav-form {
width: 126px;
font-size: 16px;
margin: 0 auto;
}
.zm-input-number:focus,
.zm-input-number:hover {
background: #ddd;
}
.zm-input-number {
float: left;
width: 62px;
height: 62px;
text-align: center;
margin: 0 !important;
border: 1px solid #444 !important;
border-right: none !important;
}
.zm-page-button-box {
position: relative;
float: left;
}
.zm-page-button-box:after {
position: absolute;
top: 18px;
right: 16px;
content: "跳转";
color: #fff;
font-size: 15px;
pointer-events: none;
}
.zm-page-button {
float: left;
width: 62px !important;
height: 62px;
text-align: center;
background: #666 !important;
border: 1px solid #444 !important;
}
.zm-page-button:hover {
background: #444 !important;
border: 1px solid #444 !important;
}
/** 隐藏箭头 **/
.zm-page-nav-form input::-webkit-outer-spin-button,
.zm-page-nav-form input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
.zm-page-nav-form input[type="number"]{
-moz-appearance: textfield;
}温馨提示:不支持默认固定链接形式
手动输入页号功能在PC端用处不是很大,移动端用处更为明显,可以在移动端只显示翻页按钮。另外,加手动输入页号,即可方便用户翻页,也可以避免在手机上显示一系列页号而影响美观。
另外,在最新版的Begin主题当中已经完善了这一功能,如果有使用该主题的朋友可不用进行这一操作。





