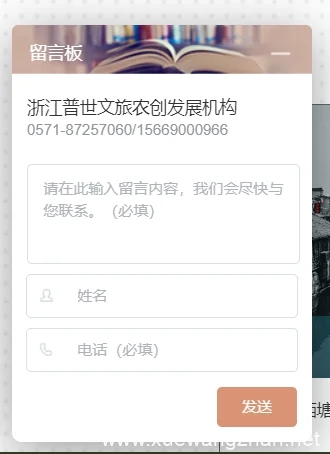
现在很多企业网站都安装了百度商桥,由于现在百度商桥只限百度推广用户使用,否则就需要收费了。那么我们也可自己制作一下类似百度商桥的网站在线留言框。
左下留言框:


第一步:将以下的代码放到自己网站的底部 body 标签上方
<ins id="newBridge">
<!-- target: nodeBoard -->
<ins class="nb-nodeboard-base nb-nodeboard-position-base nb-nodeboard-left-bottom nb-show" id="nb_nodeboard">
<ins class="nb-nodeboard-contain-base nb-nodeboard-contain">
<ins id="nb_nodeboard_top" class="nb-nodeboard-top nb-nodeboard-top-7" style="background-color: transparent;">
<ins class="nb-head-title">留言板</ins>
<ins class="nb-nodeboard-close" id="nb_nodeboard_close" data-type="min">
</ins>
</ins>
<ins id="nb_nodeboard_text" class="nb-nodeboard-text">
<p class="nb-nodeboard-company"><?php bloginfo('name'); ?></p>
<p class="nb-nodeboard-link"><?php echo $general_options['tellphone']; ?>/<?php echo $general_options['shouji']; ?></p>
</ins>
<form id="nb_nodeboard_form" autocomplete="off" class="nb-board-form" action="<?php echo $_SERVER['REQUEST_URI']; $current_user = wp_get_current_user(); ?>" method="post" accept-charset="utf-8">
<input type='hidden' value='send' name='tougao_form' />
<ins id="nb_nodeboard_set" class="nb-nodeboard-set">
<ins class="nb-nodeboard-content">
<textarea id="nb-nodeboard-set-content-js" name="tougao_content" data-ph="请在此输入留言内容,我们会尽快与您联系。(必填)" placeholder="请在此输入留言内容,我们会尽快与您联系。(必填)" class="nb-nodeboard-set-content nb-nodeboard-param">
</textarea>
</ins>
<ins class="nb-nodeboard-name" style="z-index:4;">
<ins class="nb-nodeboard-icon nodeName">
</ins>
<input id="nb_nodeboard_set_name" data-write="0" name="tougao_authorname" maxlength="30" class="nb-nodeboard-input nb-nodeboard-param" type="text" data-ph="姓名" placeholder="姓名">
</ins>
<ins class="nb-nodeboard-name" id="nb_nodeboard_phone" style="z-index:3;">
<ins class="nb-nodeboard-icon nodePhone">
</ins>
<input id="nb_nodeboard_set_phone" name="tougao_tell" maxlength="30" class="nb-nodeboard-input nb-nodeboard-param" data-write="1" type="text" data-ph="电话(必填)" placeholder="电话(必填)">
</ins>
</ins>
<ins class="nb-nodeboard-success" id="nb_nodeboard_success">
<ins class="nb-success-box">
<ins class="nb-success-icon">
</ins>
<ins class="nb-success-title" id="nb_node_messagetitle">感谢留言</ins>
<ins class="nb-success-content" id="nb_node_messagecontent">我们会尽快与您联系</ins>
<ins id="nb_nodeboard_return" needverifycode="1" class="nb-sucess-close">关闭</ins>
</ins>
</ins>
<ins class="nb-nodeboard-send" id="nb_node_contain">
<ins id="nb_nodeboard_send" needverifycode="1" class="nb-nodeboard-send-btn nb-nodeboard-send-btn-7">发送</ins>
</ins>
</ins>
</ins>
</form>
<!-- end -->
<!-- target: invite -->
<ins class="nb-invite-wrap nb-invite-wrap-base nb-position-base nb-middle customer-invite-style driect-talk-style" id="nb_invite_wrap" style="width: 291px; display: block; margin-left: -146px; margin-top: -63px;">
<ins class="nb-invite-body nb-invite-skin-0" style="height:125px;background:url(//pushitourism.cn/wp-content/uploads/2022/03/bw.png);background-size: 100% 100%;">
<ins class="nb-invite-tool nb-invite-tool-base" id="nb_invite_tool" style="">
</ins>
<ins class="nb-invite-text nb-invite-text-base">
<ins class="nb-invite-welcome nb-invite-welcome-base nb-hide" id="nb_invite_welcome">
</ins>
</ins>
</ins>
<ins class="nb-invite-btn-skin-0 nb-invte-btns-2">
<ins class="nb-invite-ok nb-invite-ok-base nb-direct-send-btn" id="nb_invite_ok" style="background-color:#6b5b1a;color:#ffd300;">发送</ins>
<ins class="nb-invite-input-wrap">
<input type="text" class="nb-invite-input" id="nb_invite_input" maxlength="200" placeholder="您可以直接在这里和我们联系" data-ph="您可以直接在这里和我们联系">
</ins>
</ins>
</ins>
<!-- end -->
</ins>第二步:下载 CSS 样式文件,并将 CSS 引入到自己的网站代码里;下载地址:https://pan.baidu.com/s/1YtmKcaRqM_-fkjeYVU98_g?pwd=lwfr
第三步:在网页最底部放上 JS 代码,用于关闭和打开留言框
<script>
$('.nb-nodeboard-send-btn').click(function(){
$('form#nb_nodeboard_form').submit();
});
$('#nb_invite_wrap').hide();
$(function () {
setTimeout(function () {
$("#nb_invite_wrap").show();
}, 10000);
})
$('#nb_invite_tool').click(function(){
$('#nb_invite_wrap').hide();
});
$('#nb_nodeboard_close').click(function(){
$('#nb_nodeboard_text,#nb_nodeboard_form').toggle();
$(".nb-nodeboard-close").toggleClass("nb-nodeboard-max");
$('#newBridge .nb-nodeboard-left-bottom').css({"left":"20px","bottom":"10px","z-index":"999"});
});
$('#nb_invite_ok').click(function(){
$('#nb_invite_wrap').hide();
$('#newBridge .nb-nodeboard-left-bottom').css({"left":"45%","bottom":"20%","z-index":"999"});
});
</script>这样就可以在自己的网站上制作出类做百度商桥的留言框功能了。





