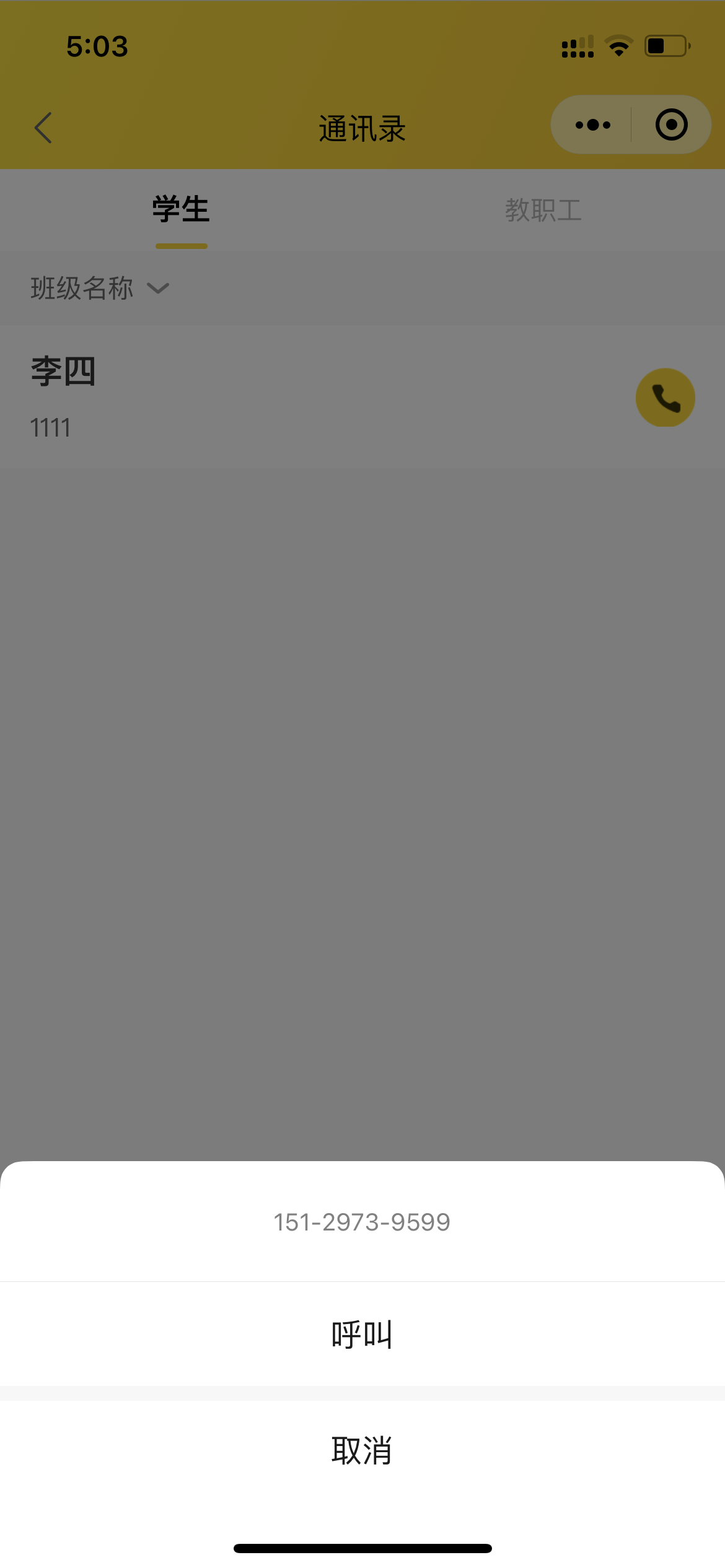
最近用uniapp做微信小程序,有个通讯录功能,需要调用手机拨打电话,H5的话用a标签就搞定了,uniapp有自带的方法,也很简单,如下所示

HTML中
<button @click="goPhoneBtn(item.tel)">拨打电话</button>
methods中
goPhoneBtn(val) {
uni.makePhoneCall({
// 手机号
phoneNumber: val,
// 成功回调
success: (res) => {
},
// 失败回调
fail: (res) => {
}
});
}点击传值即可