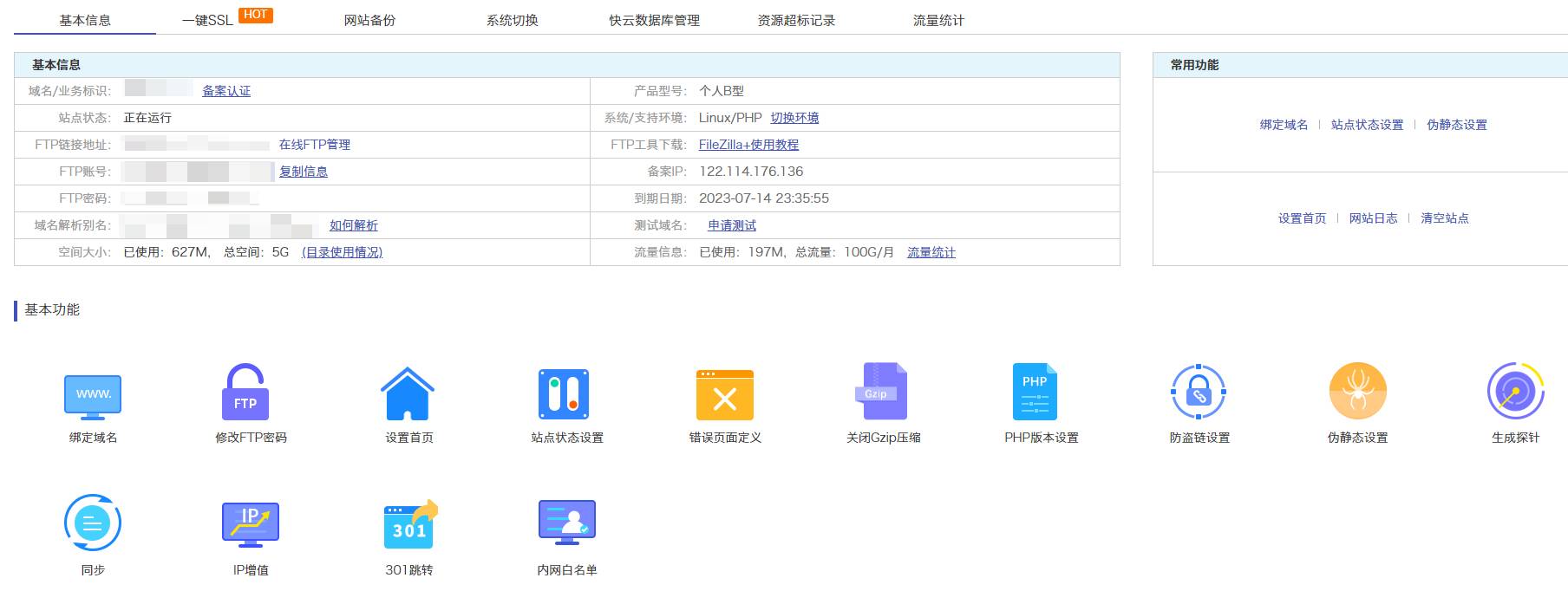
淘宝直接购买的虚机,一顿操作猛如虎,淘宝购买→登录后台→绑定域名→恢复web文件→恢复数据库,在准备设置「运行目录」为「Public」的时候发现,景安居然没有这一项。

实在不想56元打水漂,问题总的解决,就开始寻找办法。
解决问题
虚拟机不支持指定,根目录就是「Public」上级目录,如果想让「Public」作为网站根目录,那么「.htaccess」就是一个很好的解决办法,幸好景安还支持「伪静态」,果断开启「伪静态」功能。
在主机管理基本功能页面内,点击「伪静态」,点击开启即可开启伪静态功能。然后把您的伪静态规则.htaccess放入空间根目录WEB中,伪静态即可生效。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_URI} !^/public/
RewriteRule ^(.*)$ /public/$1 [L]
</IfModule>保存为「.htaccess」文件,上传至根目录,也就是「WEB」目录。
继续打开网站,完美解决。
结尾
善于使用搜索引擎,确实能解决不少问题,只是在查找资料过程中浪费了一些时间,此文章作为备份,以便以后进行解决。