现在很多框架都封装了非常好用的组件,但是当需要改动样式的时候,就有些麻烦了
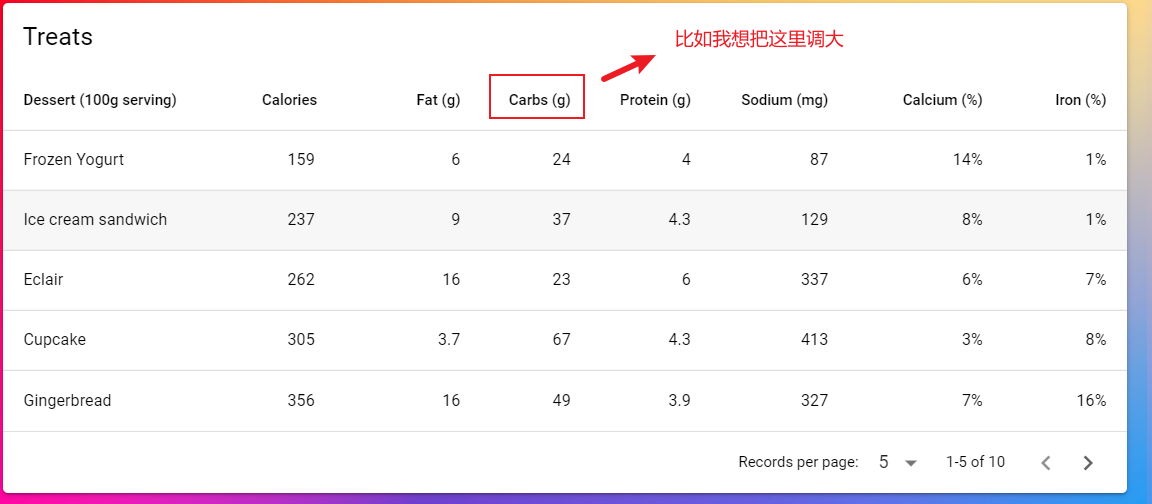
这里假定使用的是quasar的table组件,很强大。
但是找了一圈,我想把某一列标题的字体调大,但是没办法

该怎么办呢,搜了官方文档的接口,好像没有针对这一块的说明。
没关系。chrome会很方便的帮我们过滤出选择器
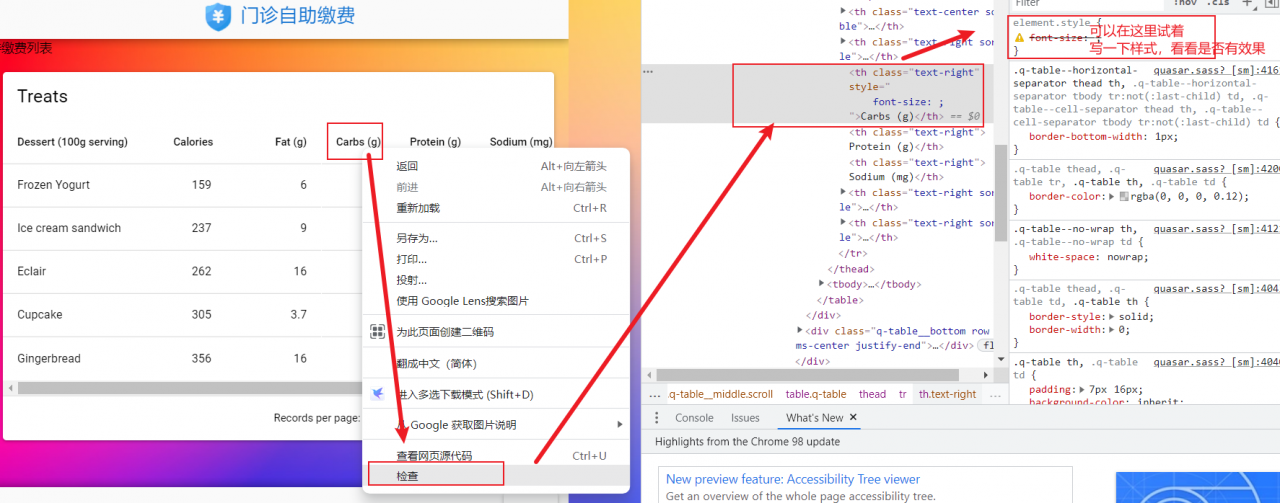
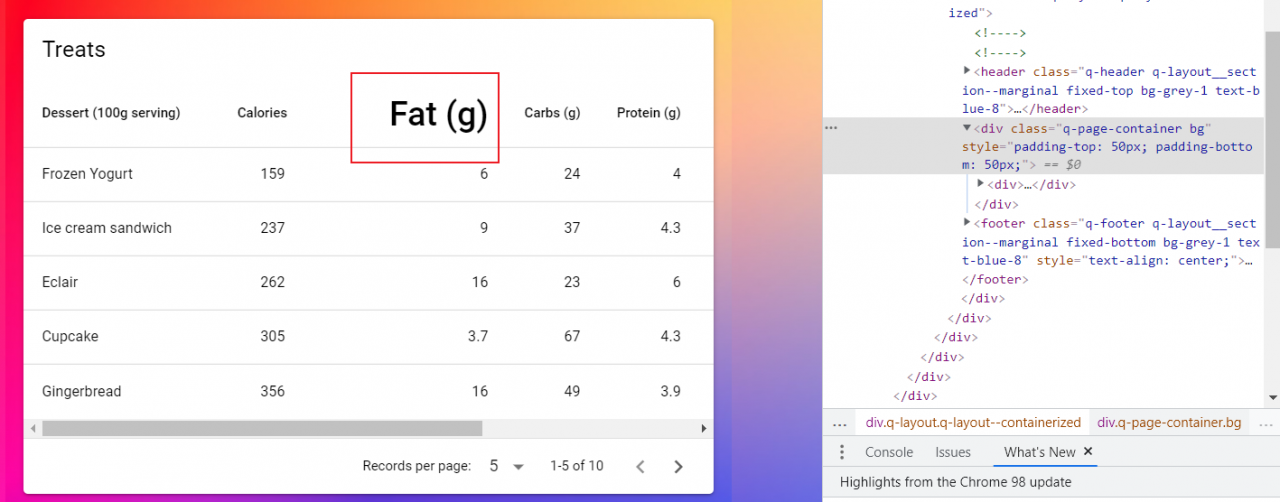
右键需要调整的元素,让chrome帮我们定位

可以现在chrome开发者工具这里试一下diy样式,是否有效 有效则说明元素定位是你需要的,如果无效就再尝试定位一下
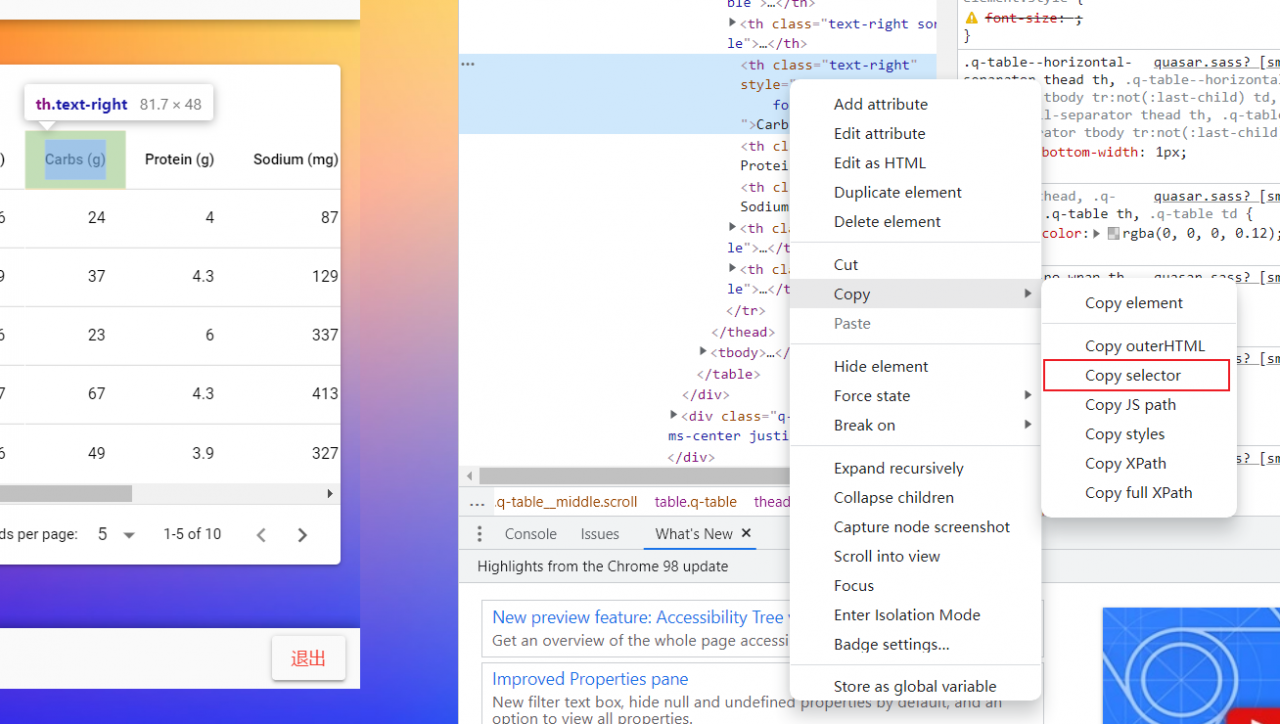
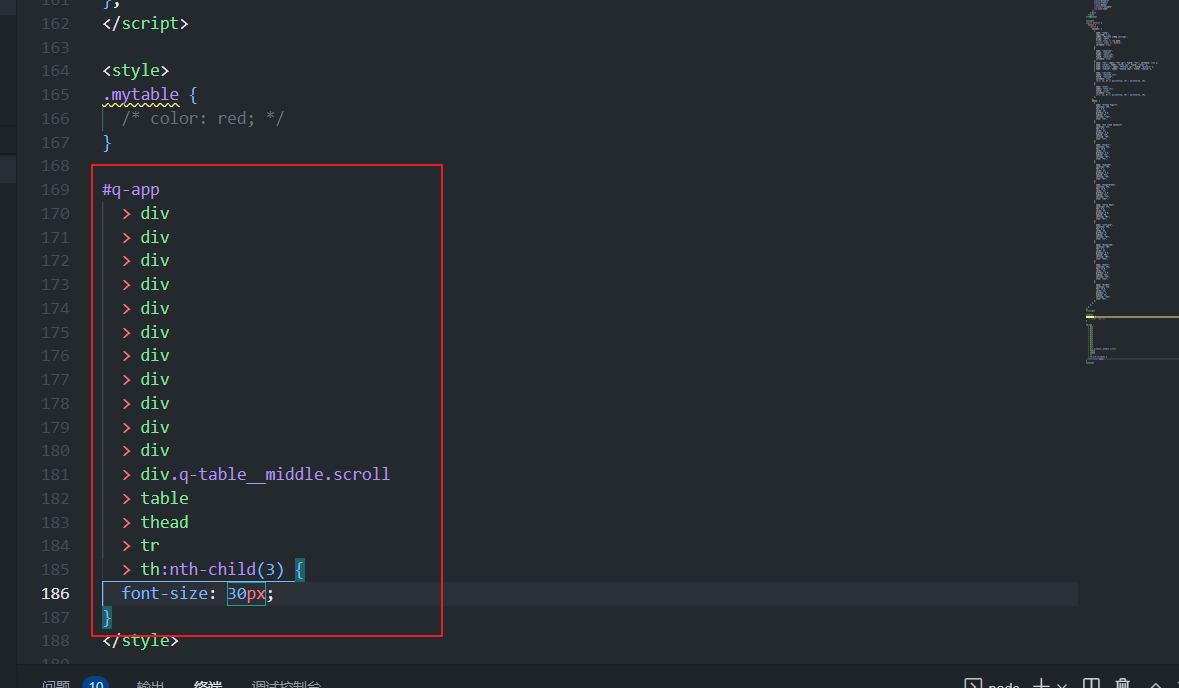
最后通过copy功能,直接就能复制选择器了

然后粘贴到你项目的style中,试试结果吧


当然,最好给你需要的元素加上id,不然就全局控件都引用了