一、查看npm环境变量配置:
①使用快捷键windows+r打开任务管理器 ②输入cmd进入 ③检查是否安装,成功会返回版本号
node -v
npm -v
安装node:https://nodejs.org/en/download/
二、创建vue项目,安装插件
①切换盘符
切换E盘:输入E:
切换到具体的文件夹:输入cd E:\工作\2022
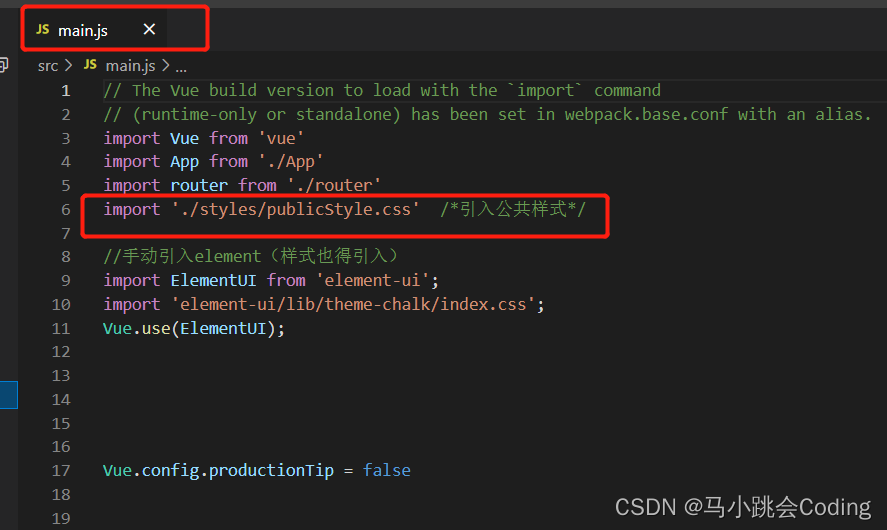
②创建vue项目:vue init webpack luzheng(项目名) ③在main.js中引入css公共样式
import '../static/css/base.css' /*引入公共样式*/

④安装less、less-loader
npm install less less-loader --save//一起安装
如果需要下载指定版本:
npm install less@5.6.0 --save //下载指定版本的less
npm install less-loader@5.0.0 --save//下载指定版本的less-loader
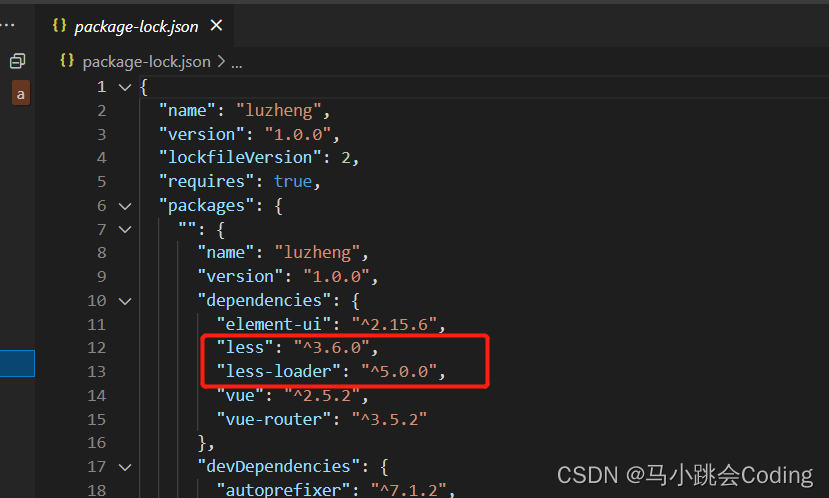
安装成功后在package-lock.json文件中有提示: 
找到build/webpack.base.conf.js文件,找到module下的rules配置
{
test: /.less$/,
loader: "style-loader!css-loader!less-loader"
}
⑤安装scss
npm install sass-resources-loader --save-dev
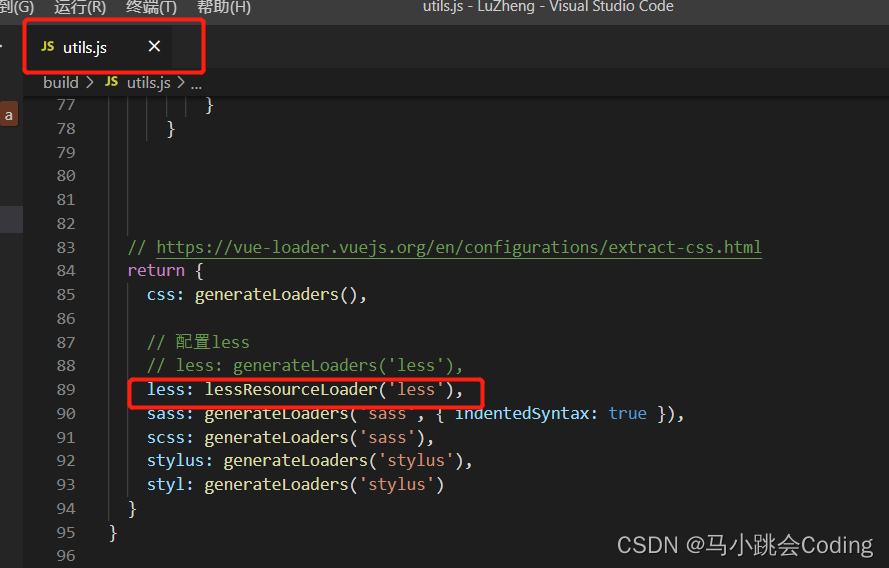
然后在build 的utils.js中exports.cssLoaders = function (options) {}中加上以下代码:
function lessResourceLoader() {
var loaders = [
cssLoader,
'less-loader',
{
loader: 'sass-resources-loader',
options: {
resources: [
path.resolve(__dirname, '../src/assets/styles/common.less'),
]
}
}
];
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
path.resolve(__dirname, '../src/assets/styles/common.less') 把路径改成想要引入的全局less 文件, 然后后面将下面代码中的 less: generateLoaders('less') 替换成上面自定义的函数 less: lessResourceLoader()。

修改完配置文件一定要记得重启服务器!!!:npm run dev 运行
在公共的less文件里定义变量:
// 颜色
@baseColor:#fe332d;
// 文字
@font12:12px;
@font14:14px;
@font16:16px;
@font18:18px;
 在组件中,就可以使用全局变量了。
在组件中,就可以使用全局变量了。
<style lang="less" scoped>
.to_be_completed {
font-size: @font16;
}
.to_be_completed::after {
background-color: @baseColor;
}
}