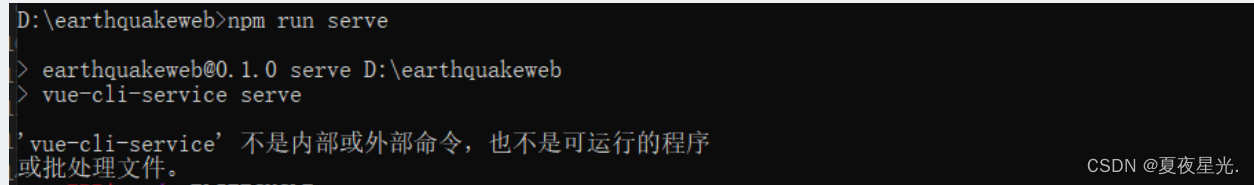
项目执行npm run serve后报错

产生原因
(最大概率原因)
由于在该代码中含有node_module依赖包,再拷贝到其他计算机时,项目路径发生变化,导致找不到vue-cli-service于是报错 (其他出错情况,见下文扩展)
因为该问题是出现在其他计算机上的,我本机上一直没有问题没有复现出bug,所以出错原因只是分析得出。而出现这个报错的情况也不止这一种,具体写在下文扩展中。
解决办法
- 删除node_module文件夹
- npm install
- npm run serve
即可解决。注意在项目拷贝或git时,要省略掉node_module
扩展内容
可能原因1(极大概率)
1. 没有node_module
2. 有node_module但没有vue-cli-serve文件
3. 依赖包损坏
解决方式
1. (没有node_module或不全)运行npm install之后,再运行npm run serve
2. (没有node_module或不全)解压earthquakeweb(含node_module版)后,执行解决方法1
3. (依赖包损坏)删除node_modules文件夹,执行npm install重新安装
4. (重新安装vue-cli-serve)(卸载)npm uninstall -g @vue/cli(安装)npm install -g @vue/cli(本条解决办法参考源:https://blog.csdn.net/shi851051279/article/details/84928798)