keep-alive是vue中的一个内置组件,主要是将组建缓存到内存中,避免切换路由的时候页面刷新从而倒是dom的重新渲染。
使用方法
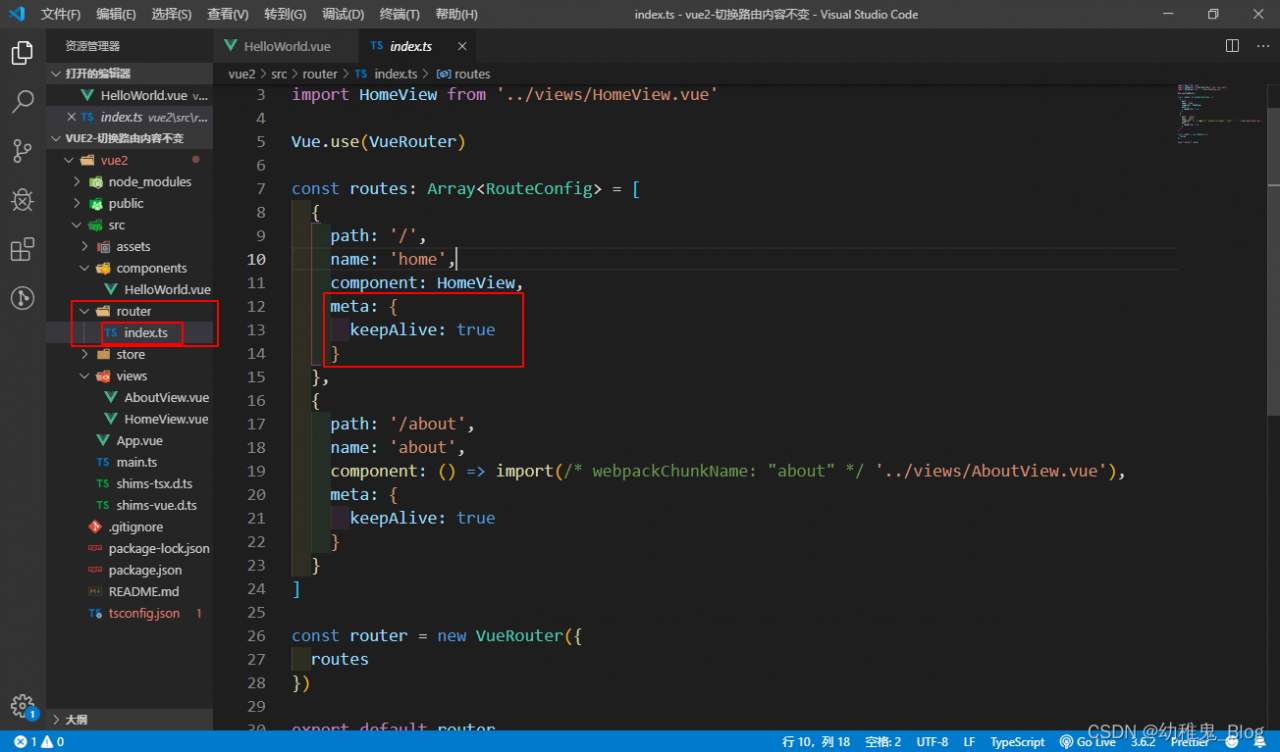
router文件中index加入
meta: {
keepAlive: true
}
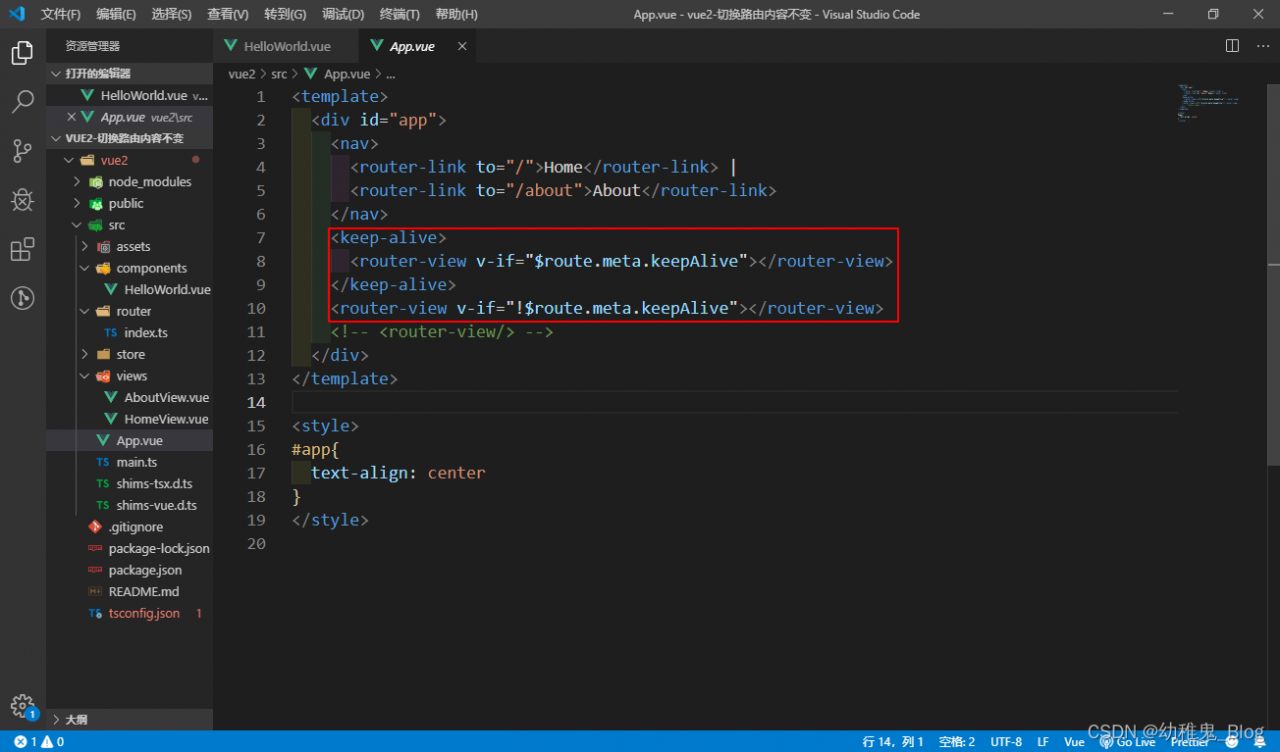
App.vue中加入
<keep-alive>
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"></router-view>