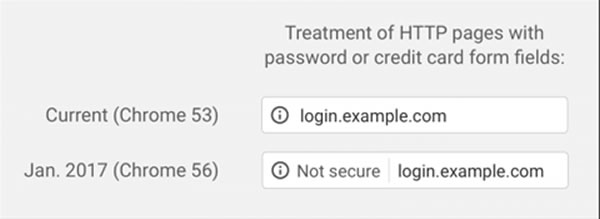
我们在使用Chrome浏览器访问网站时侯,不知道有没有朋友遇到浏览器网址栏前方显示红色“Not secure”这种问题,旁边还有红色的感叹号,这种网站是属于危险网站不能访问吗?其实不然,这主要是为了告知网站管理员和用户该网站未经过加密处理,有一定的安全隐患,只需要网站所有者到ca机构为网站申请ssl证书并安装到服务器即可。



为什么要部署SSL证书?
随着网络安全意识的觉醒和我国相关法律法规的出台,HTTPS将全面取代HTTP,不具备SSL证书的网站将很难生存下去。百度和Google浏览器已经对搜索引擎算法做出调整,并表示在同等条件下,使用https加密技术的站点在搜索排名上更具优势。如今钓鱼网站已经成为网络安全的第一大隐患,而SSL证书能够从根源上杜绝钓鱼网站的产生。在访问部署过SSL的网站时,用户可以查看网站信息,方便鉴别网站的真假。
如何选择SSL证书?
选择好适用于自己网站的SSL证书以及正规的证书颁发机构是至关重要的。SSL证书虽然种类繁多,但是了解自己的网站定位之后再做挑选其实并不是什么难事。
1、根据网站类型选择SSL证书等级
目前市面上销售的证书类型主要有DV(域名型证书),OV(企业/组织型证书)以及EV(扩展型/增强型证书),最直观的选择方法就是从自己的网站的类型出发。个人网站适用最入门的DV证书,企业和小型电商类网站适用OV证书,而金融类和大型电商类网站则适合用最高等级的EV证书。一般颁发SSL证书的CA机构都会告诉给你推荐适合的SSL证书。
2、从域名数量选择SSL证书类型
确定您所拥有的域名数量,拥有单个域名就可以选择普通的单域名证书,拥有子域名的网站就选通配符型证书(wildcard),拥有多个域名的网站则应当选多域名型证书(Multi-domain)。
根据上面两步就可以选择合适的SSL证书。