这篇文章主要介绍了vs code通过remote-ssh远程到ubuntu频繁掉线问题解决方法,这个解决方案只要用自己安装的Git替换掉windows本身的Git工具,需要的朋友可以参考下!
1 vs code连接ubuntu频繁掉线卡顿解决历程一
1.1 描述问题
在win10系统的vs code上,通过remote-ssh插件ssh到树莓派的Ubuntu系统进行远程开发,修改保存文件时无法写入,且会出现掉线情况,踩坑了好几天。一开始以为是插件导致的频繁掉线的原因,后面发现是修改文件的权限不够。
1.2 解决方案
若是修改一个文件的权限(粗暴繁琐):
sudo chmod 777 文件名
若是修改一个文件夹的权限(推荐):
sudo chown -R myuser(用户名) /path/to/folder(文件路径)
1.3 结果
写入后按ctrl+s保存文件不会出现掉线情况, 但在其他情况下还是出现连接掉线卡顿问题。
2 vs code连接ubuntu频繁掉线卡顿解决历程二 2.1描述问题
解决了上面的问题之后,又尝试了以下解决方法,这个方法对于有些人有用,有些人没用,也一并记录一下吧。
2.2 解决方案
这个解决方案只要用自己安装的Git替换掉windows本身的Git工具。查看vscode使用的openssh,cmd后输入
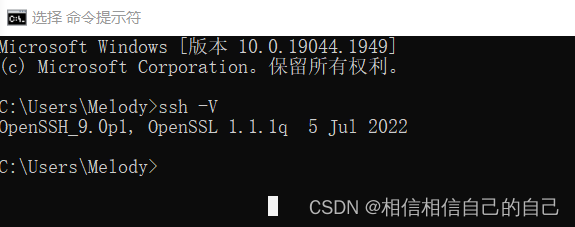
ssh -V
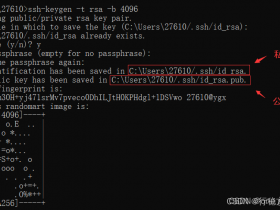
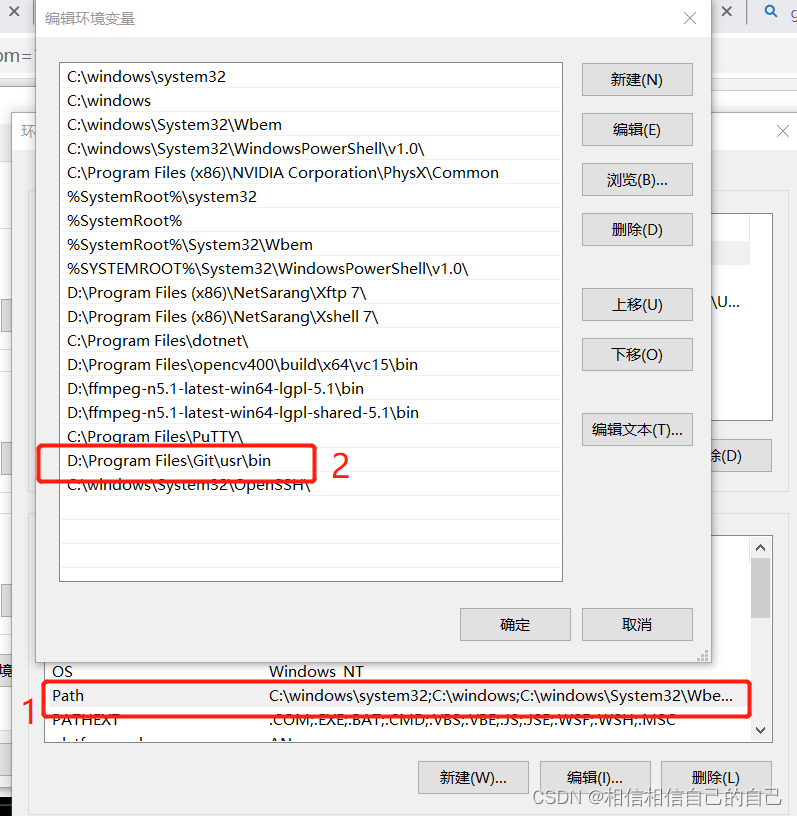
如果是windows自安装的git, 需要自己先下载安装Git, 下载链接为https://git-scm.com/download/win,这里不再赘述。接着打开系统环境变量,添加D:\Program Files\Git\usr\bin到Path中,并将Path中的%SYSTEMROOT%\System32\OpenSSH\删掉,这里有点粗暴了,有些人会不删这个路径,而是会把自安装的Git的路径D:\Program Files\Git\usr\bin添加到%SYSTEMROOT%\System32\OpenSSH\前面。

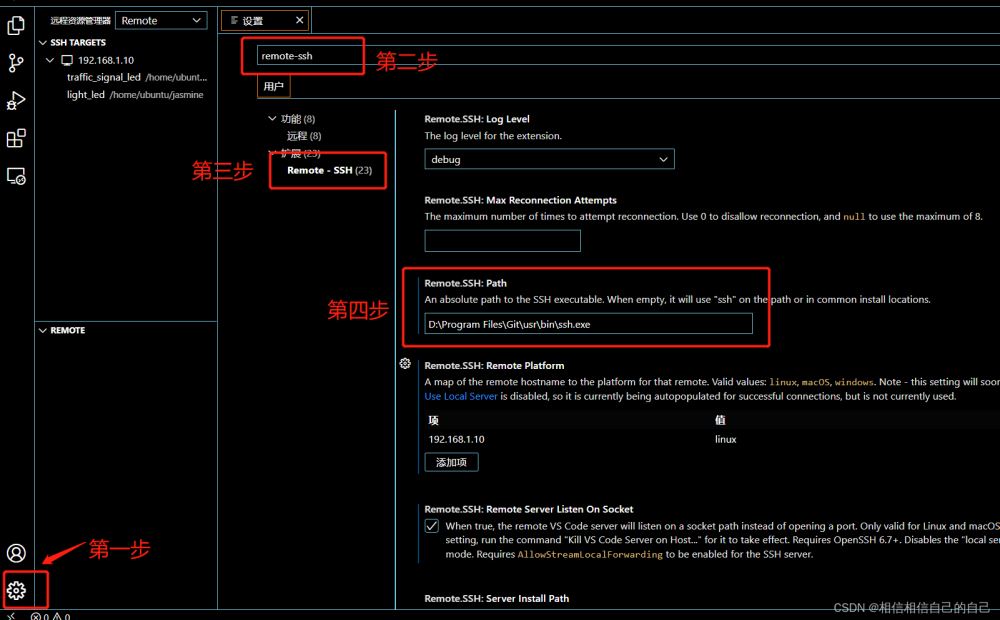
也有人是通过修改vscode中remote-ssh的配置文件解决的。设置->输入remote-ssh->将自安装的openssh路径写到remote ssh Path中,我的是D:\Program Files\Git\usr\bin\ssh.exe, 如下图

不管哪种方法,完成之后,ssh -V查看openssh版本,如果是下图这样子的话,就是成功的。

2.3 结果
没什么卵用,该掉线还是会掉。
3 vs code连接ubuntu频繁掉线卡顿解决历程三
3.1 描述问题
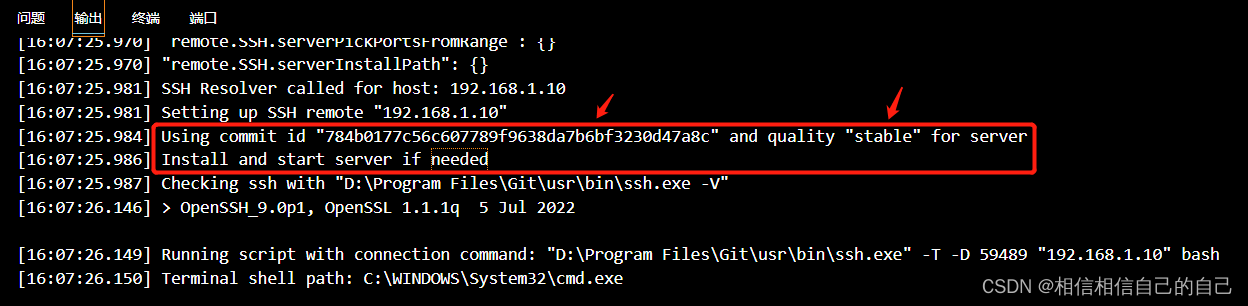
因为方案二没解决问题,我又继续蹲坑。。我在vs code的输出窗口找到以下报错信息。

3.2 解决方案
根据报错信息提示,我们需要在Ubuntu上安装vs code server, 以下提供解决方案。
3.2.1 找到commit_id和vs code server的版本
根据报错信息,找到commit_id为784b0177c56c607789f9638da7b6bf3230d47a8c,这个id并不相同,按照自己的报错信息来选择;其次,找到vs code server的版本为stable,这个也需要根据报错信息来选择,有可能是insider版本。
3.2.2 下载vscode, 并传输到树莓派机子上
对于stable版本,下载链接为https://update.code.visualstudio.com/commit:{COMMIT_ID}/server-linux-x64/stable对于insider版本,下载链接为https://update.code.visualstudio.com/commit:{COMMIT_ID}/server-linux-x64/insidercommit_id替换为上述的784b0177c56c607789f9638da7b6bf3230d47a8c,根据实际情况来,然后通过xftp软件传输到ubuntu上。
3.2.3 安装 vs code server
cd ~/.vscode-server/bin/784b0177c56c607789f9638da7b6bf3230d47a8c tar -xvzf /home/ubuntu/vscode-server-linux-x64.tar.gz --strip-components 1
这样子我们就安装好远程机器ubuntu上的 VSCode Server啦!
3.3 结果
不会频繁掉线卡顿了,纵享新丝滑!vscode真的很好用!菜鸡的信心又回来啦!