现在很多WordPress网站的所有者都开通了投稿的功能,但是用户投稿的时候,只能传文字,图片却无法上传,这里就来介绍如何修改WorddPress的代码实现让网站投稿者也可以上传图片这个功能。

经过上网一番搜索后,终于是找到了有效的方法,那就是使用 wp_insert_attachment() 上传附件。
我们来研究一下 WordPress 如何在主题或者插件的开发中上传附件:
主要参考这个函数:wp_insert_attachment()
后端程序,新建 img-upload.php 文件把下方代码复制到文件里,放入主题目录,说明请看注释。
<?php
/**
* WordPress 投稿页上传图片,支持游客上传
*/
if ( 'POST' != $_SERVER['REQUEST_METHOD'] ) {
header('Allow: POST');
header('HTTP/1.1 405 Method Not Allowed');
header('Content-Type: text/plain');
exit;
}
require dirname(__FILE__).'/../../../../wp-load.php'; // 根据文件位置修改路径,我放置在主题目录的 /inc 文件夹内
nocache_headers();
$extArr = array("jpg", "png", "jpeg");
$file = $_FILES['files'];
if ( !empty( $file ) ) {
$wp_upload_dir = wp_upload_dir(); // 获取上传目录信息
$basename = $file['name'];
$basesize = $file['size'];
$baseext = pathinfo($basename, PATHINFO_EXTENSION);
if (!in_array($baseext, $extArr)) {
echo '{"status":3,"msg":"图片类型只能是jpeg,jpg,png!"}';
exit();
}
if ($basesize > (1000 * 1024)) {
echo '{"status":3,"msg":"图片大小不能超过1M"}';
exit();
}
$dataname = date("YmdHis_").substr(md5(time()), 0, 8) . '.' . $baseext;
$filename = $wp_upload_dir['path'] . '/' . $dataname;
rename( $file['tmp_name'], $filename ); // 将上传的图片文件移动到上传目录
$attachment = array(
'guid' => $wp_upload_dir['url'] . '/' . $dataname, // 外部链接的 url
'post_mime_type' => $file['type'], // 文件 mime 类型
'post_title' => preg_replace( '/\.[^.]+$/', '', $basename ), // 附件标题,采用去除扩展名之后的文件名
'post_content' => '', // 文章内容,留空
'post_status' => 'inherit'
);
$attach_id = wp_insert_attachment( $attachment, $filename ); // 插入附件信息
if($attach_id != 0){
require_once( ABSPATH . 'wp-admin/includes/image.php' ); // 确保包含此文件,因为wp_generate_attachment_metadata()依赖于此文件。
$attach_data = wp_generate_attachment_metadata( $attach_id, $filename );
wp_update_attachment_metadata( $attach_id, $attach_data ); // 生成附件的元数据,并更新数据库记录。
// 返回消息至前端
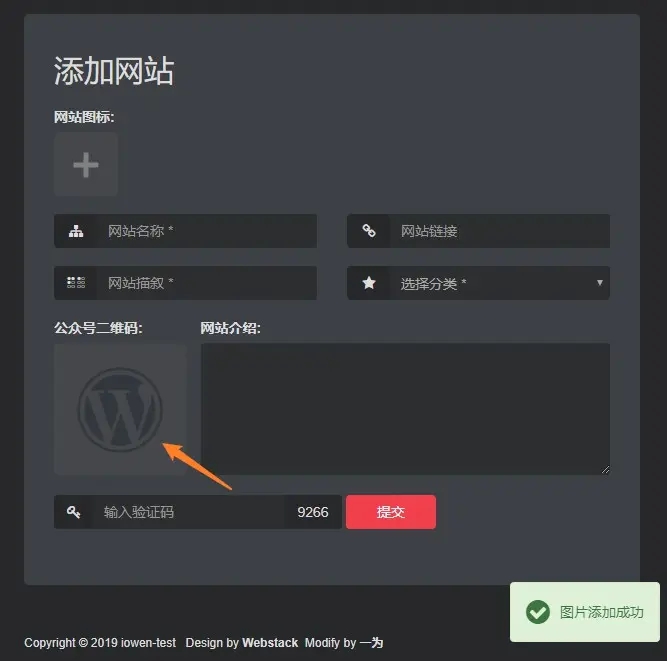
print_r(json_encode(array('status'=>1,'msg'=>'图片添加成功','data'=>array('src'=>wp_get_attachment_url( $attach_id ),'title'=>time()))));
exit();
}else{
echo '{"status":4,"msg":"图片上传失败!"}';
exit();
}
}前台,在你的页面合适位置加上一下代码,对,又是合适位置,自己找
<!--如果你需要上传多类图片,请设置 input 的 data-type 属性--> <input type="file" id="upload_ico" data-type="sites_ico" accept="image/*" onchange="uploadImg(this)">
前端js,下方包含主要结构,需自行添加提示方法和上传成功后的方法,如果不需要这两个功能,可以不添加。
<script>
function uploadImg(file) {
var doc_id=file.getAttribute("data-type");
if (file.files != null && file.files[0] != null) {
if (!/\.(jpg|jpeg|png|JPG|PNG)$/.test(file.files[0].name)) {
showAlert(JSON.parse('{"status":3,"msg":"图片类型只能是jpeg,jpg,png!"}'));
return false;
}
if(file.files[0].size > (1000 * 1024)){
showAlert(JSON.parse('{"status":3,"msg":"图片大小不能超过1M"}'));
return false;
}
var formData = new FormData();
formData.append('files', file.files[0]);
$.ajax({
url: 'img-upload.php文件地址',
type: 'POST',
cache: false,
data: formData,
dataType: 'json',
processData: false,
contentType: false
}).done(function (result) {
showAlert(result);
if(result.status == 1){
//上传成功处理方法,可以将图片显示在前端 div 内。
}
}).fail(function (result) {
showAlert(JSON.parse('{"status":3,"msg":"网络连接错误!"}'));
});
}else{
showAlert(JSON.parse('{"status":2,"msg":"请选择文件!"}'));
return false;
}
}
function showAlert(data) {
//提示信息处理并显示
}
</script>以上就是WordPress如何实现用户投稿可以上传图片的方法,希望对大家有所帮助。





