JSON.parse可以将一个json字符串转化为一个json对象。但是该方法对json字符串的格式要求比较严格,如果json字符串不太规范,转化就会报错。常见错误有两种:
1 json字符串中的key值没有带引号
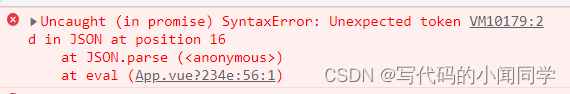
key值不带引号的json字符串无法使用该方法转化,如下:
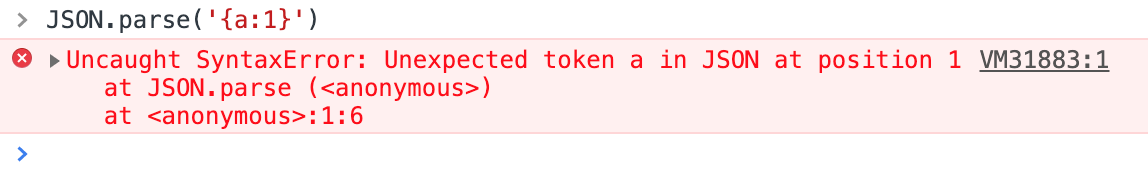
{
a:1
}转化报错如下:

2 json字符串中的key值带的单引号
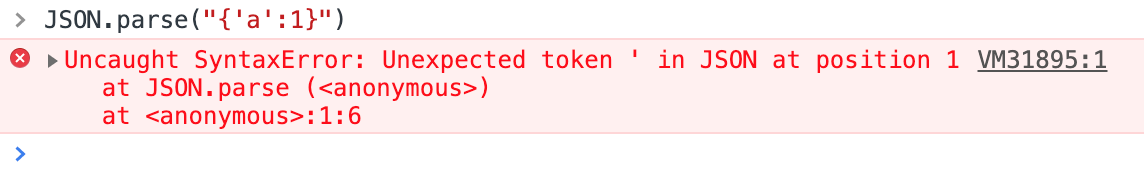
如果json字符串中的key值带的是单引号,也无法转化,报错相同,如下:
{
'a':1
}
3 规范的json字符串格式
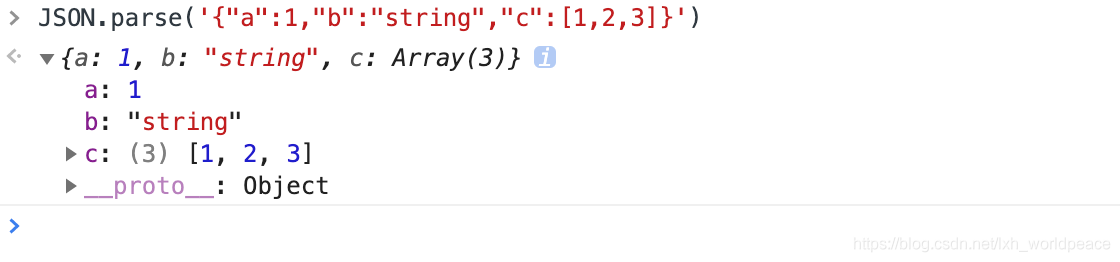
json字符串中所有的key值必须用双引号包裹才能正常转化为json对象。 如下:
{
"a":1,
"b":"string",
"c":[1,2,3]
}
4 不规范json字符串的转化方法
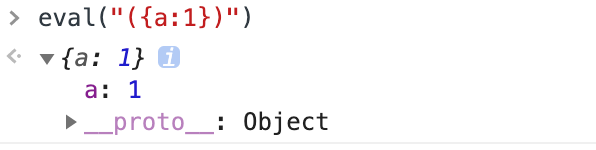
前提是,保证json字符串数据是正确的,只不过是key没有用双引号包围,像上面提到的两点。然后可以使用eval函数进行转化,如下:
eval("({a:1})")
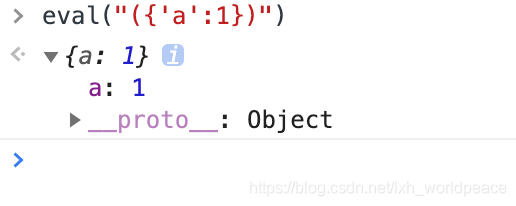
eval("({'a':1})")

字符串转json(JSON.parse报错)
后端返回字符串类型的数组对象格式,js不能使用JSON.parse直接转,否则会报错
问题
字符串格式不是很完美,导致JSON.parse转换失败。JSON.parse()方法对字符串的格式要求极其严格。一点格式错误都不能有,否则就报异常。

解决方法(此方法可解析不规范格式)
let str = "[{sec: 1, result: '123'}]"
let arr = eval('(' + val + ')')
console.log(arr)//[{sec: 1, result: '123'}] 此时已转化为json格式
| 类型 | $parseJSON(需配合jquery使用) | JSON.parse | eval |
|---|---|---|---|
| 方法说明 | jquery的方法。将符合标准格式的的JSON字符串转为与之对应的JavaScript对象 | 只能解析属性名是双引号包裹的字符串对象 | 可将一个JavaScript代码字符串求值成特定的对象 |
| 主要区别 | 字符串必须用双引号括起来 | 必须严格遵守json字符串格式;属性名称必须用双引号包裹; | 字符串必须用双引号括起来。 |
| 使用场景 | 能用JSON.parse的都可以用这个 | json字符串必须严格符合json格式。可以用在后端传递给前端数据格式的使用使用。对数据的严谨性可以 | 格式不规范的时候,当你不能确认对方的数据格式是不是很严谨的时候 |