这篇文章主要介绍了Vue中的路由配置项meta使用,具有很好的参考价值,希望对大家有所帮助。
Vue路由配置项meta使用
meta简单来说就是路由元信息 也就是每个路由身上携带的信息。
这里简单的举两个例子



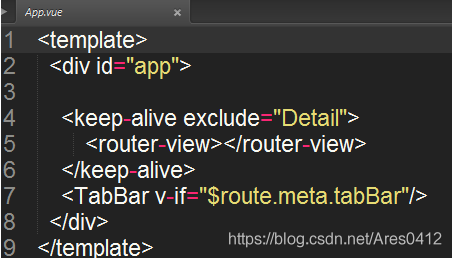
其次还有一个功能就是能够控制公共组件的显示或隐藏


请忽视 keep-alive标签
Vue路由中的meta问题
我们经常会在进入一个页面时判断是否已经登陆,经常会用到路由导航守卫router.beforeEach(to, from, next), 一个两个页面还好,但是多的话,就会麻烦,并且路由还会嵌套。这时可以使用meta。
meta (元数据)
在配置路由时,经常会用到path,name,component,还有一个就是meta 元数据,给每个路由添加一个自定义的meta对象,在meta对象中可以设置一些状态,来进行一些操作。经常用它来做登录校验。
{
path: '/imgMove/:id',
name: 'imgMove',
meta: {
requiresAuth: true
},
component: imgMove
},
{ //作品页面
path: '/work',
name: 'work',
meta: {
canNotLogin: true
},
component: work
},我们需要校验判断item下面的meta对象的requiresAuth是不是true,就可以进行一些限制。
router.beforeEach((to, from, next) => {
if (to.matched.some(function (item) {
return item.requiresAuth
})) {
next('/login')
} else
next()
})