想必长期用WordPress主题的朋友们,对于后台的那几种颜色也看腻了吧,是不是特别想修改成自己自定义的颜色后台风格呢?

改变WordPress后台颜色风格的自定义插件:Backend Designer
如果动手能力强的朋友们,不妨尝试着从下面的代码自定义后台每个元素的颜色风格吧:
function admin_styles(){
echo'<style type="text/css">样式</style>';
}
add_action('admin_head', 'admin_styles');但因为工作量极大,并不是每个人都具有这种能力的。下面叶先生推荐一款可以自定义WordPress后台颜色风格的插件:Backend Designer。
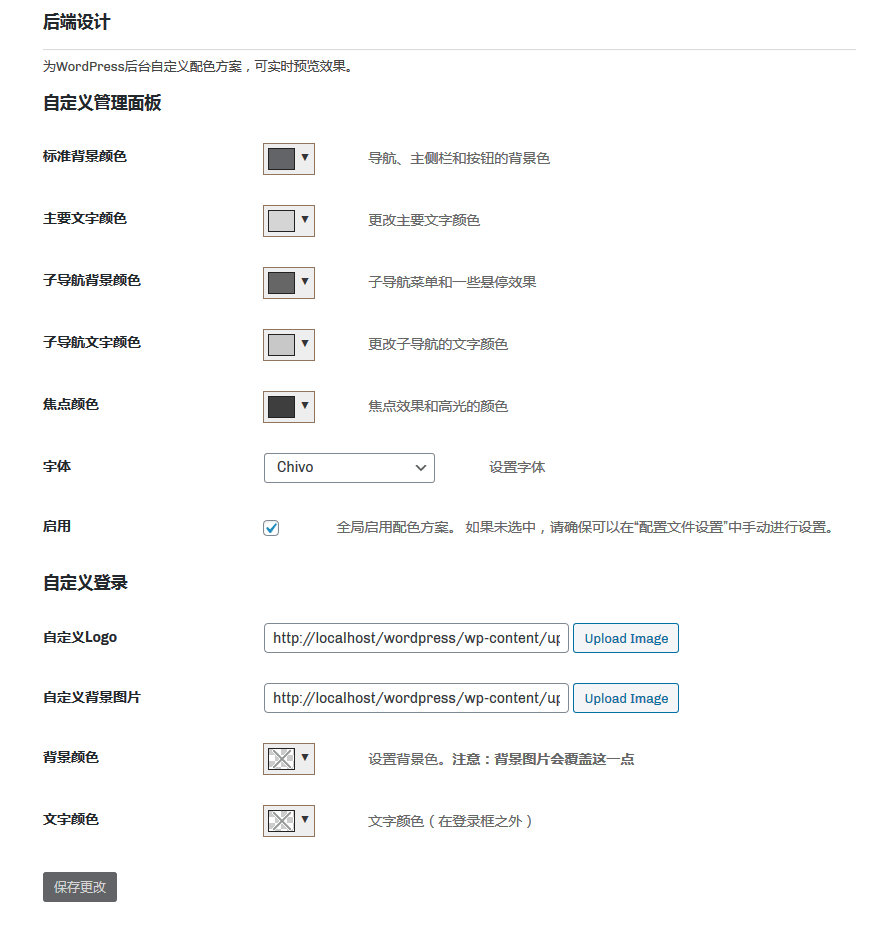
通过该插件可以不但可以自定义后台颜色,还可以调整后台导航、按钮和文字颜色,并达到实时预览的效果。
安装好插件并启用后,到WordPress后台 → 外观 → 后台设计,进入后台颜色设计页面,调整自己喜欢的颜色风格并加以保存。
勾选“全局启用配色方案”后,所有用户进后台都是设计后的颜色风格,自己也不能在个人资料中修改其它配色。

另外,此插件不但可以修改后台的颜色,还可以调整WordPress登录页面的背景及文字颜色等!





