将 export2Excel.js 内容复制到项目本地文件中
export2Excel.js 地址:点击这里

安装 xlsx 和 file-saver 依赖
npm install --s xlsx@0.17.5
npm install --s file-saver@2.0.5
组件当中使用
主要入参是 表头数据和内容数据源。

// 下载为excel
exportExcel () {
try {
// {分项名称}+{统计时段}+“能耗报表”+{导出时间(YYMMDDMMSS)}.xlxs
// 文件名称
const nowTime = formatDate(new Date(), 'yyMMddhhmm')
const filename = `能耗报表${nowTime}`
// 获取表头和数据
const { headList, tableData } = this.$refs.EchartsViewRef.$refs.TableChartsRef
const tHeader = headList.map(item => item.title) // 表格头部 ['时间','总量']
const tData = [...tableData]
const filterVal = headList.map(item => item.key) // 展示数据里哪些字 ['time','data']
const data = this.formatJson(filterVal, tData) // 过滤掉不使用的数据字段
// 文件数据处理完成后自动下载
export_json_to_excel({
header: tHeader, // 表头
data,
filename, // 文件名称
autoWidth: true,
bookType: 'xlsx' // 文件后缀名
})
} catch (error) {
console.log(error)
}
},
/**
* 格式数据,对象数据格式 转为 json格式
* @filterVal 格式头
* @tableData 用来格式的表格数据
*/
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
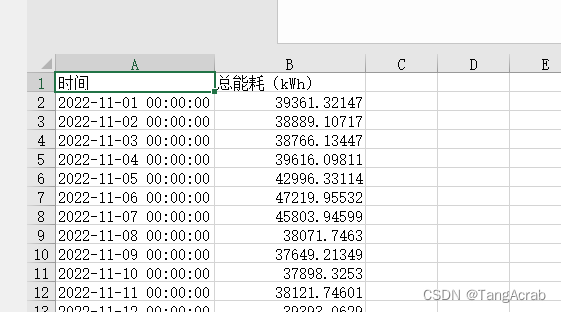
效果